Hexo是一个快速、简洁且高效的静态博客框架。本文将介绍如何使用Hexo来搭建个人博客。
环境搭建
使用Hexo依赖于以下环境和工具:
安装过程相对简单,此处不再赘述,请自行RTFM~
安装Hexo
你可以使用如下命令来全局安装Hexo:
1 | npm install -g hexo-cli |
执行完上述命令后,可以使用下面的命令来确认是否安装成功:
1 | hexo -v |
如果返回版本号等信息,那么恭喜你,入了一个深坑完成了第一步!
创建博客目录并初始化
创建项目目录并进入:
1 | mkdir myblog |
此处我建立了名为myblog的文件夹,你可以自定义名称哦~
请注意,后续所有操作默认在博客根目录下进行
初始化blog:
1 | hexo init |
至此,已经生成了基础的博客框架,先查看一下目录结构:
1 | · |
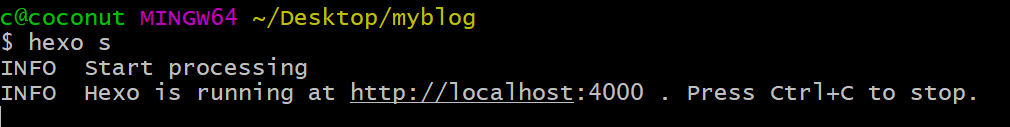
在本地启动预览:
1 | hexo server |
执行完毕后,默认会在本地4000端口启动web程序:localhost:4000
如果默认的4000端口被占用,也没有关系,这条指令还可以附加参数:hexo s -p[端口号]
你也可以同时启动debug模式:hexo s -debug
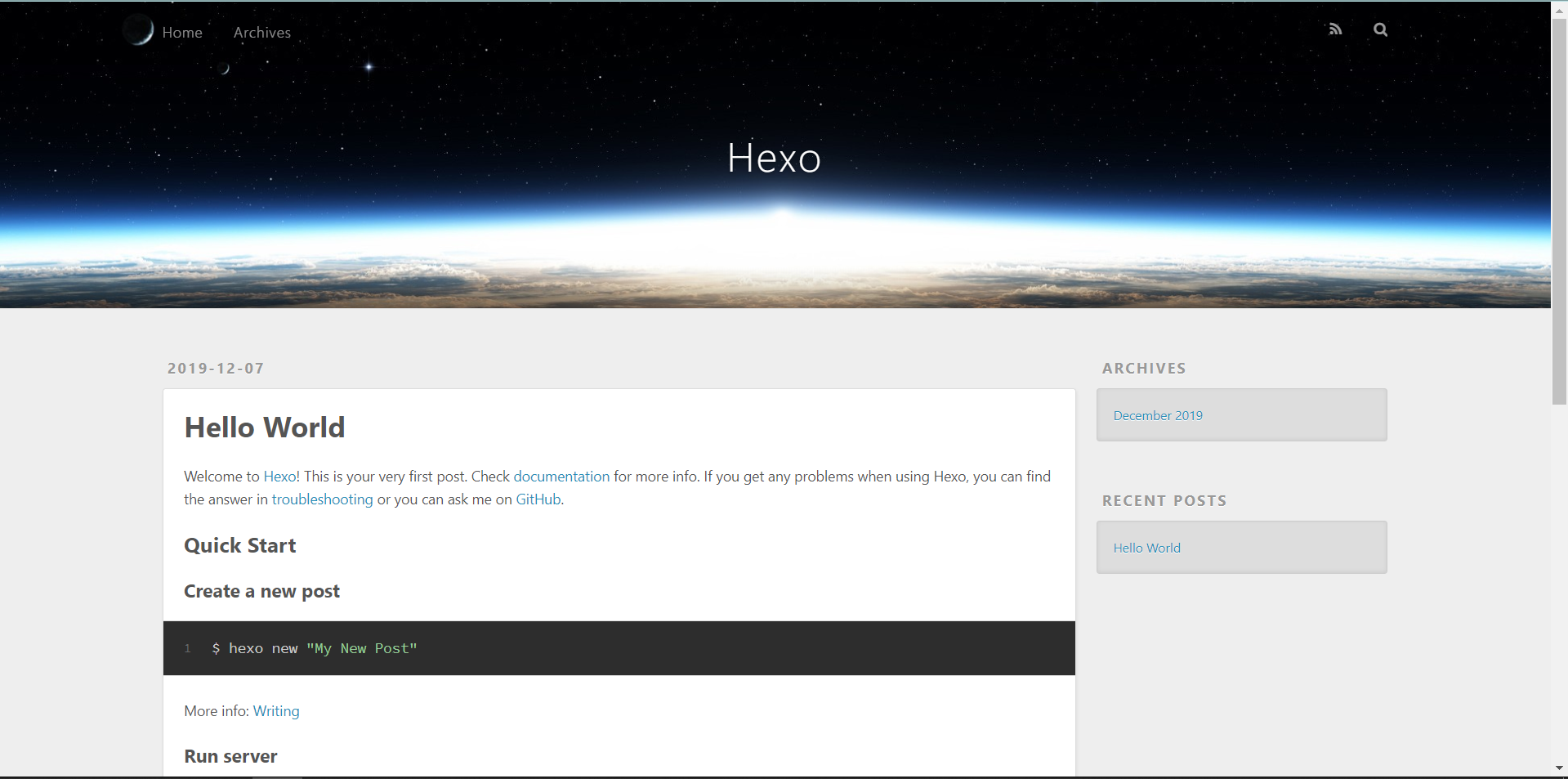
在浏览器中你会看到它长这模样:
emmm默认的主题有点丑,请不要着急,咱先搭建起来,最后再捯饬好康的主题 ~
第一篇博客
虽然Hexo帮我们写好了一篇,但接下来我们要亲手试着写一篇博客,毕竟意义不同嘛(ง •_•)ง
回到cli,接着上面的操作,我们需要按Ctrl+C先停止在本地运行的网站。新建一篇博客:
1 | hexo new "my first blog" |
你将看到在.\source\_posts\目录下生成了一个名为my first blog.md的文件,可以用记事本(或者你喜欢的任何编辑器)打开它来编写内容。
Hexo 支持使用流行的 Markdown 语法来撰写文章,请使用支持Markdown语法的编辑器或插件哦
接下来,清理一下数据库文件和public文件夹,然后生成、预览:
1 | hexo cl |
如果你懂得如何通过阅读文档来学习,则会发现这些常用命令存在简写形式
更换主题
yilia是一个简约美观的博客主题,我们就以此为例来说明如何更换。当然,除了github上开源的主题,官方也为我们提供了诸多选择。
下载主题到themes目录下
1 | git clone https://github.com/litten/hexo-theme-yilia themes/yilia |
等待执行完成后,你会在themes/yilia下找到下载的内容。
更改配置信息
在博客根目录下,找到_config.yml文件,打开修改其theme字段:
重新清除缓存、生成、启动预览即可看到效果。
根目录下和主题目录下都存在一个_config.yml文件,前者被称为站点配置文件,后者被称为主题配置文件,绝大多数的内容可以在这里修改,你可以修改这些文件中参数来定制你的blog
至此,我们已经成功在本地搭建起了博客,这样当然还不够,我们建立博客更多是想要与人分享,圈地自萌怎么能行!为此我们有必要将博客部署在远端服务器上,并且能通过互联网访问。
请务必参考激动人心的部署篇!