如果你想让人通过互联网访问到你的博客,那么你有如下几种可能的选择:
- 搭建vps
- 购买云主机
- 使用github pages提供的免费托管服务(除了github,其他的平台或许有类似的服务)
推荐选择第三种方式,没别的,因为省钱。本文将介绍以此种方式来部署静态网站。
创建站点存储库
至此,如果你还没有GitHub账号,去申请一个吧!我保证你不会因此而少块肉的🙃
创建一个名为[你的用户名].github.io的存储库。注意,你的存储库最好是这样的命名(当然你也可以去阅读相关的文档来折腾一下与众不同的方式)
安装git部署插件
执行下面的命令,开始无痛安装~~
1 | npm install --save hexo-deployer-git |
部署
将你的公钥绑定在GitHub上,如果尚未生成公钥对,执行如下命令生成新的公钥对:
1 | ssh-keygen |
接下来控制台会和你对话,问你想要保存在哪里,想要设置什么密码等等,一路回车就好。这样,一切都是默认的设置了👌
如果你是Win系统,你将在如下目录找到生成的密钥文件id_rsa和公钥文件id_rsa.pub:
1 | C:\Users\[用户名]\.ssh |
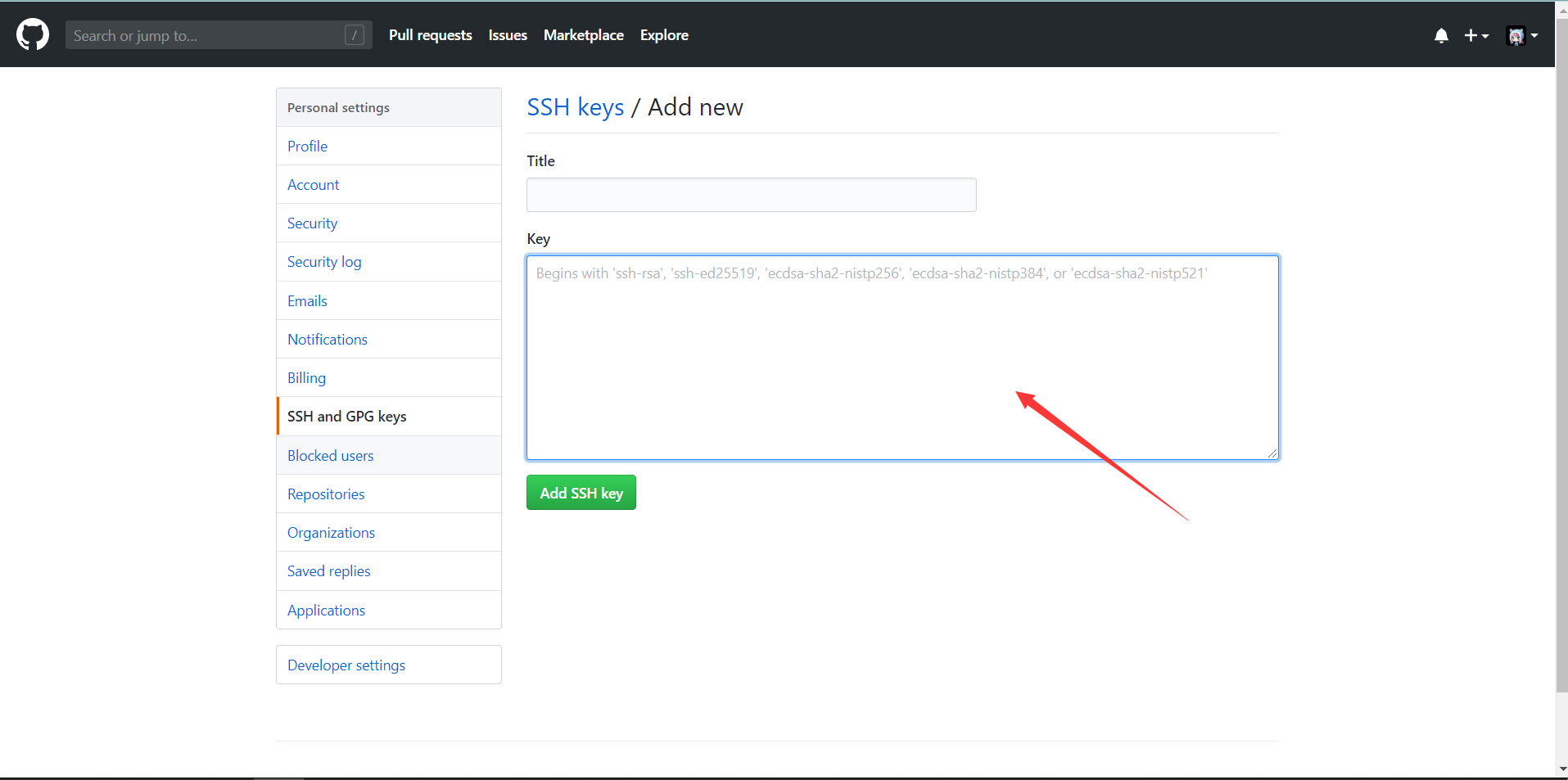
在github点击你的头像,进入设置页;
找到SSH and GPG keys,新建一个SSH key,将id_rsa.pub中的内容复制到文本框中:
在站点配置文件_config.yml中的末尾部分找到如下字段并设置:
1 | # Deployment |
注意:此处的#号代表注释,deploy下属字段的缩进不可以修改(其他的也不行,因为这里的缩进是一种语法),否则会报错
在博客根目录下打开终端,输入命令进行部署:
1 | hexo cl |
过一段时间后,在浏览器中输入你的仓库名称,就能访问到你的博客了。
支线任务
我们的博客至此已经部署成功!接下来的内容对于建站来讲并不是必需的,但能让人更容易、更安全地访问你的博客。
自定义域名
许多云服务商都有提供域名服务,没有域名的话可以前往购买。此处仅说明如何将自己的域名指向github page站点。
新建一个CNAME文件,向其中写入你的顶级域名,像这样:
1 | cocoonut.top |
该文件必须在你的站点仓库的根目录下。为了保证该文件在你每次部署后不被覆盖,你可以将它放在source目录下
注意CNAME没有任何文件后缀名,你可以在github仓库中直接新建一个文件,然后再down下来修改
前往你的域名提供商网站,向DNS配置中增加2条CNAME记录:
1 | @ CNAME XXXX.github.io |
将XXXX替换为github你的用户名即可。
前者是让你的域名能通过 cocoonut.top 这种形式访问;
而后者是让你的域名能通过 www.cocoonut.top这种形式访问。
让域名支持HTTPS
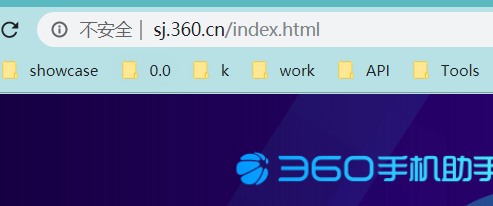
某些浏览器会把没有使用https的网页都标记为“不安全”,如国内某安全卫士旗下的子产品官网:
HTTPS 是基于 HTTP 协议的,不过它会使用 TLS/SSL 来对数据加密。使用 TLS/ SSL 协议,所有的信息都是加密的,第三方没有办法窃听。并且它提供了一种校验机制,信息一旦被篡改,通信的双方会立刻发现。它还配备了身份证书,防止身份被冒充(如中间人攻击)的情况出现。
使用HTTPS协议通信的数据都是加密的,会更加安全。
一般的网站若要支持https,需要向域名服务商申请证书,可能需要支付一定的费用。
我们使用的是GitHub的服务,虽然是国外的站点,但目前为止仍在GFW的白名单,你不需要为你的网站备案,而且github为自定义域名提供了这种服务,启用也非常简单:
在你的站点仓库下 -> settings 找到Custom domain,填入你的域名;
勾选Enforce HTTPS 选项。
设置后并不会立即生效。你可能需要等待数个小时
添加站点地图
站点地图是记录了网站中所有超链接的xml文件,它能帮助搜索引擎等爬虫抓取网页。npm为Hexo提供了站点地图插件,可以很方便的生成站点地图文件。
- 被Google收录
安装插件
1 | npm install hexo-generator-sitemap --save |
在站点配置文件中添加
1 | sitemap: |
该插件会在你每次hexo g时,在public下生成sitmap.xml文件。
Google需要验证你拥有该网站,关于验证方式你有多种选择,这里个人认为比较方便的是使用HTML标记:
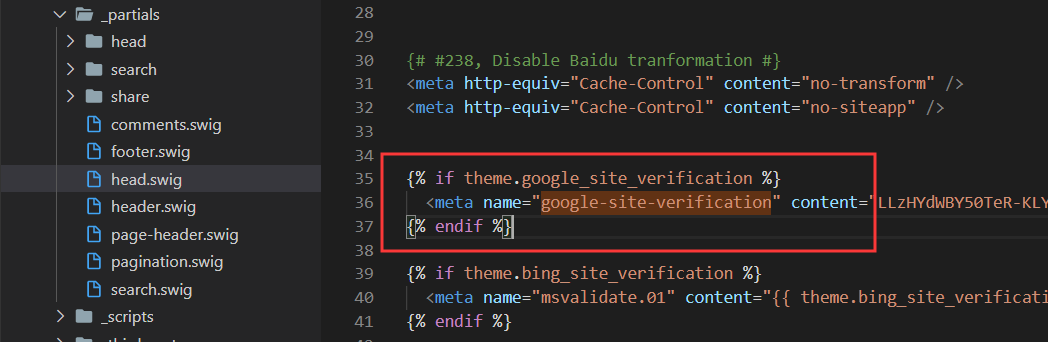
修改主题配置文件,找到 google-site-verification,值修改为 google 提供的 meta 中 content 的内容。
如果你没有在配置项中找到该内容,请查看主题目录下的_partials->head.swig中是否有如下内容,如果没有,请手动添加

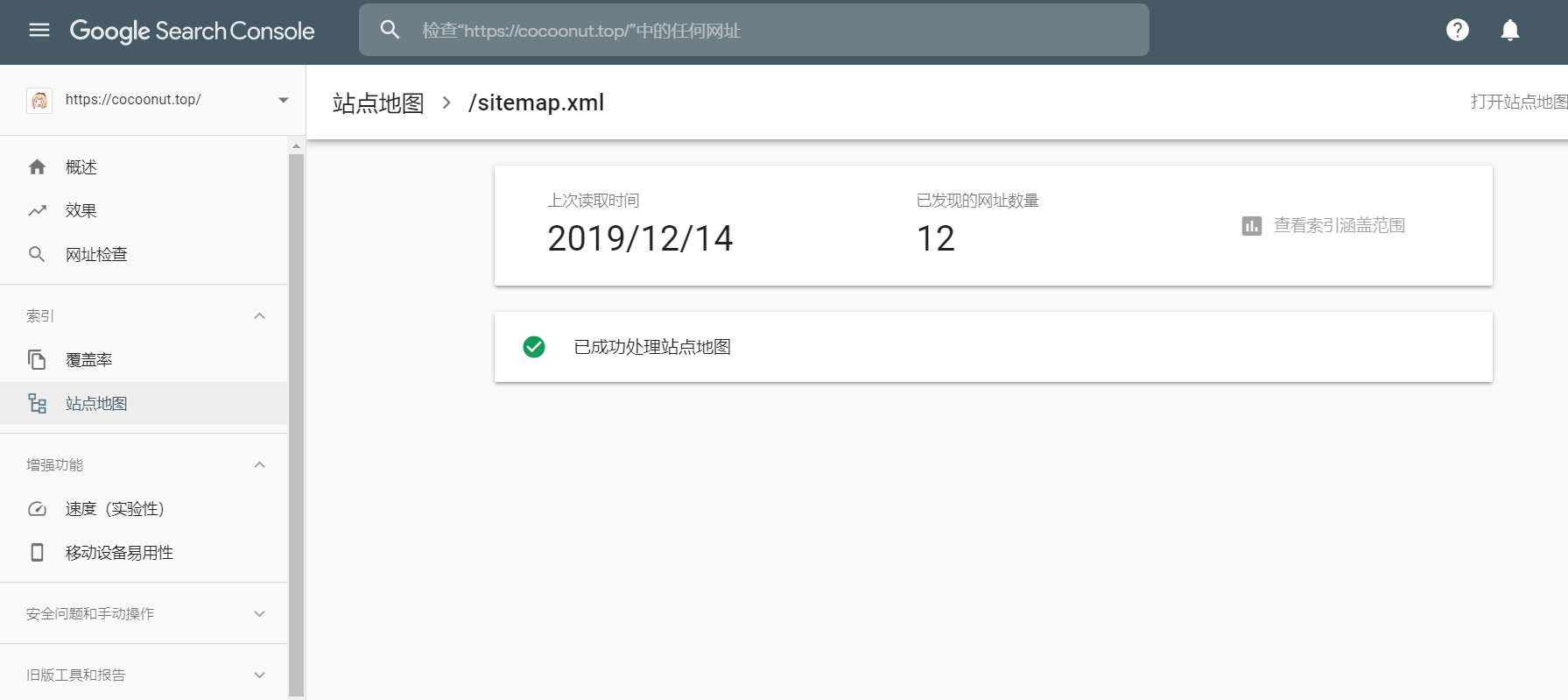
然后重启、发布博客。回到Google searchConsole,点击验证按钮,然后提交站点地图。
提交站点地图后我们的网站还没有被抓取,要等搜索引擎下一次更新索引你才能在 google 上搜到,请耐心等待。
- 被百度收录
和向Google提供站点地图类似,但GitHub主机禁止百度的爬虫访问,因此要麻烦一些。