
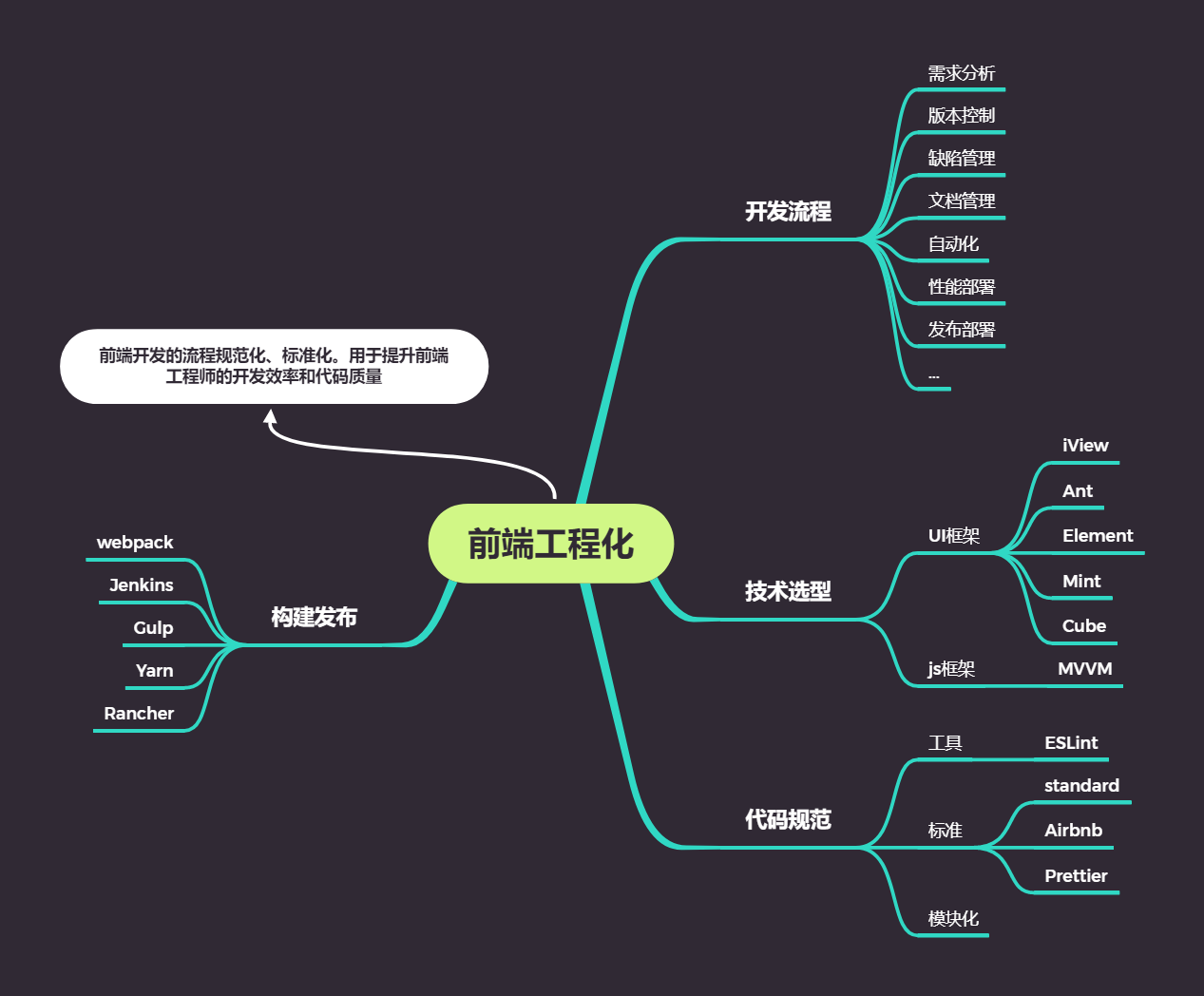
作为前端工程化关键的一环,十分有必要来掌握使用webpack来打包构建项目工程。这里分享我的学习过程,适合作为入门级别来了解webpack的使用。
简介
webpack 是一个javascript的静态模块打包器。通过它可以将多种静态资源(js、css、sass、图片、字体等)转换为一个静态js文件,这种方式可以减少页面的请求,优化网页性能。
安装与使用
环境
确保你的机器配置了Node.js,建议使用最新的稳定版本,并配合nvm管理其版本。兼容性:
webpack支持所有符合ES5标准的浏览器(不支持IE8及以下版本)
webpack的import()和require.ensure()需要promise,若要想支持低版本需要提前加载polyfill。黑喂狗(#`O′)
一些必要的准备
新建一个项目,随便命名(不要使用中文目录),在目录下生成一份package.json文件:
1 | $ npm init 或 |
npm init 这个命令的作用就是帮我们互动式地生成一份最简单的 package.json 文件,-y参数则是指定以所有默认选项创建package.json,最为快捷。init 是 initialize 的意思,初始化。
package.json 文件定义了项目的各种元信息,包括项目的名称,git repo 的地址,作者等等。最重要的是,其中定义了我们项目的依赖,这样这个项目在部署时,我们就不必将 node_modules 目录也上传到服务器,服务器在拿到我们的项目时,只需要执行 npm install,则 npm 会自动读取 package.json 中的依赖并安装在项目的 node_modules 下面,然后程序就可以在服务器上跑起来了。
两种安装方式
在项目生成好package.json后,可以使用本地安装或者全局安装(不推荐)
本地安装
1 | npm install webpack webpack-cli --save-dev |
使用上面的命令同时安装webpack及其cli工具。
-dev参数表示将前面两个依赖安装为开发模式下的依赖,可以简写为-D。
webpack在4.0版本后,和webpack-cli是两个分离的项目,因此需要分别安装。
yarn用户:
1 | yarn add webpack webpack-cli -D |
全局安装
1 | npm install webpack webpack-cli -g |
不推荐这种安装方式,
这会将项目中的 webpack 锁定到指定版本,并且在使用不同的 webpack 版本的项目中,可能会导致构建失败。
三种使用方式
npx命令
1 | npx webpack --version |
上面的命令使用webpack-cli来查看webpack的版本。
访问bin版本
访问node_modules/.bin/webpack来使用命令
npm run 自定义命令
在package.json中的scripts字段中定义命令:
1 | "scripts": { |
这样就可以使用npm run build来启动webpack构建代码。
五个核心概念
在项目根目录新建webpack.config.js文件,它是webpack的配置文件。
webpack的配置项中具有以下五个核心概念:
入口(entry)
指示webpack从哪个文件开始进行打包编译,使用相对路径。
单入口简写语法:
1 | const config = { |
多个主入口可以使用数组来传递。
输出(output)
配置output选项可以控制webpack如何写入编译文件。
webpack只承认一个输出配置。
output需要被指定为一个对象,至少要包含以下两个字段:
- filename 用于输出文件的文件名
- path 输出目录的绝对路径
1 | const config = { |
绝对路径的编辑可能需要使用Node.js的相关API,如:
path.join() 拼接多个路径并返回规范化的路径名
global.__dirname 当前模块的目录名
path.resolve() 将路径或路径片段的序列解析为绝对路径。
loader
loader用于对模块的源码进行转换,可以在import模块时对其进行预处理。
loader可以引入样式、字体、图片、js等各种资源文件,也可以把ts语言转换为js语言,甚至直接importCSS文件。
官方文档中介绍了三种loader的使用方式:
配置(推荐)
在webpack.config.js文件中指定loader
内联
在每个import语句中显式指定loader
cli
在shell命令中指定它们
这里的例子采用编写配置的方式指定loader。
安装依赖:css-loader和style-loader:
1 | npm install css-loader style-loader -D |
编写配置webpack.config.js,在config中添加module:
1 | module: { |
示例中 loader 使用test去匹配文件,use字段的模块将倒序加载流水线处理。
此处的链式写法必须以这样的顺序,即先加载css-loader然后是style-loader,否则编译时webpack无法识别css语法,抛出错误。
在src目录建立main.css文件,编写简单的样式:
1 | body{ |
在入口js中引用上面的css:
1 | require('./main.css'); |
使用webpack命令编译:
1 | npm run dev |
完成后默认会在在dist目录下生成了一个bundle.js,在同级目录下建立一个HTML文件并在其中引入它,打开后会发现通过js引入的样式已经生效。这便是webpack的功劳。
插件(plugins)
插件是webpack的核心功能。
插件的目的是解决loader无法实现的其他事情。
使用方式:安装plugin的依赖,在plugins属性中new一个plugin即可。
文档中提供了一些官方维护的插件,下例使用其中之一 HtmlWebpackPlugin 演示此功能。
HtmlWebpackPlugin 的作用是打包构建后生成一份简单的html文件,并自动注入打包后的脚本文件。
安装:
1 | npm install html-webpack-plugin -D |
配置:
在webpack.config.js中,插件是以数组的形式定义。
先在文件头引入插件:
1 | const HtmlWebpackPlugin = require('html-webpack-plugin'); |
写入配置项:
1 | plugins: [ |
编译:
1 | npm run build |
这样的定义会使webpack使用现有的模板和文件名去生成html,打开后即可看到webpack已经为我们自动注入了脚本文件。
模块热替换(HMR)
这是一个非常有用的插件,具有模块热替换的功能,当修改js时,会为我们自动应用更改到浏览器,免去了调试时频繁手动刷新浏览器的麻烦。
安装:
1 | npm install webpack-dev-server -D |
在package.json中设置快捷cli命令hot:
1 | "scripts": { |
在webpack.config.js文件头部引入webpack:
1 | const webpack = require('webpack'); |
然后在配置项中添加下面的字段,并且在plugins中做如下增加:
1 | const config = { |
这样即可在项目中使用热更新插件:
1 | npm run hot |
留意控制台的输出,没有意外的话,你的项目会跑在 localhost:8080,访问它就是了。然后修改你的js,你会发现HMR模块已经为我们自动更新。
模式(mode)
针对不同的环境加载不同插件或执行特定的操作。
webpack支持以下两种模式:
- development - 开发模式(默认)
- production - 生产模式
要指定模式很简单:
1 | const config = { |
可以在普通脚本中通过访问process.env.NODE_ENV变量来做不同的事情,比如这样:
1 | if(process.env.NODE_ENV === 'development'){ |
运行npm run dev打包后,你将会得到你想要的结果。
你也许会注意到,在未指定mode字段的时候,webpack会按照development模式打包,并且在控制台反馈这一警告,指定后则不会出现。